MOBILE APPLICATION DEVELOPMENT | MOBILE APPS
Build Your Mobile App with
Modern Application Architecture
Your App. On Time. Within Budget. Beyond Expectation.
We Take Your Ideas from the Drawing Board to the App Stores
Modern applications are the solution for organizations to innovate faster, improve performance, security, and reliability. As organizations look to build new customer experiences, modernizing how you build and operate applications is key. We leverage modern application development methods to deliver fast, secure mobile applications that meet even the most challenging business demands.
Our Approach to Mobile Application Development
Our Mobile Application Development Process
We’re a process-first development partner, which ensures the long-term success of the projects and products we work on.

Phase 1: Discovery
We build a customer-first roadmap for the project.
Market Research
Before you start…
- Choose your target audience
- Define the business model
- Choose the mobile platform(s)
- Set your budget
- Create a timeline
Define the Minimum Viable Product
Define what your minimum viable product would look like. Include enough features to show it early customers to collect feedback.
- Functionality
- Design
- Usability
- Performance
MVP goals…
- Test the product market
- Learn what works and what doesn’t
- Get the product in front of early customers Test ability to build and scale product
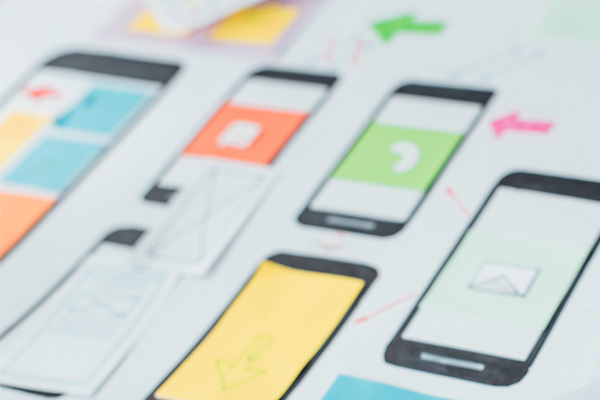
UI/UX Design
How your mobile application looks and feels makes an impression on your users. You have to ensure that the design is appealing and that it delivers a positive user experience. User experience is what customers feel when they use your products. User interface design is the process of making your app look right, so it enhances the user experience.
Wireframes
Wireframes are digital sketches to illustrate concepts and flow–they are not finished designs. They help you understand the visual structure of your app.
Style Guide
A style guide maps out rules for visual presentation, including elements like:
- Typefaces
- Colors
- Layouts
- Images
- Icons
Mockups
Mockups are mid-fidelity designs that combine wireframes and the style guide. Expect modifications to the structure, workflow, and presentation to make it look and feel like you want.

Phase 2: App Development
Most mobile app development projects have 3 integrated elements:
- Mobile platform
- Application Programming Interface (APls): sending & receiving information to process
- Frontend development: what your users see
Mobile Platform
Responsive Web
Create a website that can be accessed from a desktop, mobile, or other interface. A responsive app enables users to have a better experience irrespective of the device, OS, screen size, orientation, and browser platform.
Hybrid Mobile App
Build hybrid applications that use HTML/ CSS, and JavaScript content to develop a semi-native application that works across mobile platforms.
Native Mobile Apps
Develop a smartphone application that is coded in a specific programming language, such as Objective C for iOS or Java for Android operating systems. Because it is tied to one type of operating system, the app requires duplicate versions that work on each platform.
APls
Mobile app backends store, secure, and process data, the action behind interacting with your mobile application: signing up, signing in, storing data, answering user queries, etc. APls must be secure, fast, and flexible.
Mobile App Frontend Development
Mobile frontend development connects to APls and the backend. Developers have a wide range of options that tie to the choice of mobile platform. For example, iOS applications can be developed using Objective-C or Swift. Android Applications can be developed using Java or Kotlin. Each programming language offers unique capabilities for your mobile platform.

Phase 3: Testing
Quality assurance is a critical phase in mobile application development. It determines the reliability, stability, and usability of the app.
- UI/UX testing: verify that users find the app easy to use and accessible.
- Functional testing: ensure application behavior matches specifications.
- Performance testing: verify consistency in performance when load varies.
- Configuration testing: check behavior & performance on various devices.
- Security testing: check for risks to any sensitive data, threats from hackers, etc.
- Certification testing: verify the application meets the standards of app stores.

Phase 4: Launch & Maintenance
Once built and tested, you must launch and maintain the app. Launching mobile applications can be exhausting – as if development and testing weren’t enough, getting approved, live, and in circulation is also stressful. You need rapid response times for customer issues {e.g., help, bug fixes, enhancements) to deliver a good customer experience. We often say “software is never done” and that applies equally to mobile apps.
Develop Your Modern Mobile Application with Webapper

